Sparked Shopping

Overview
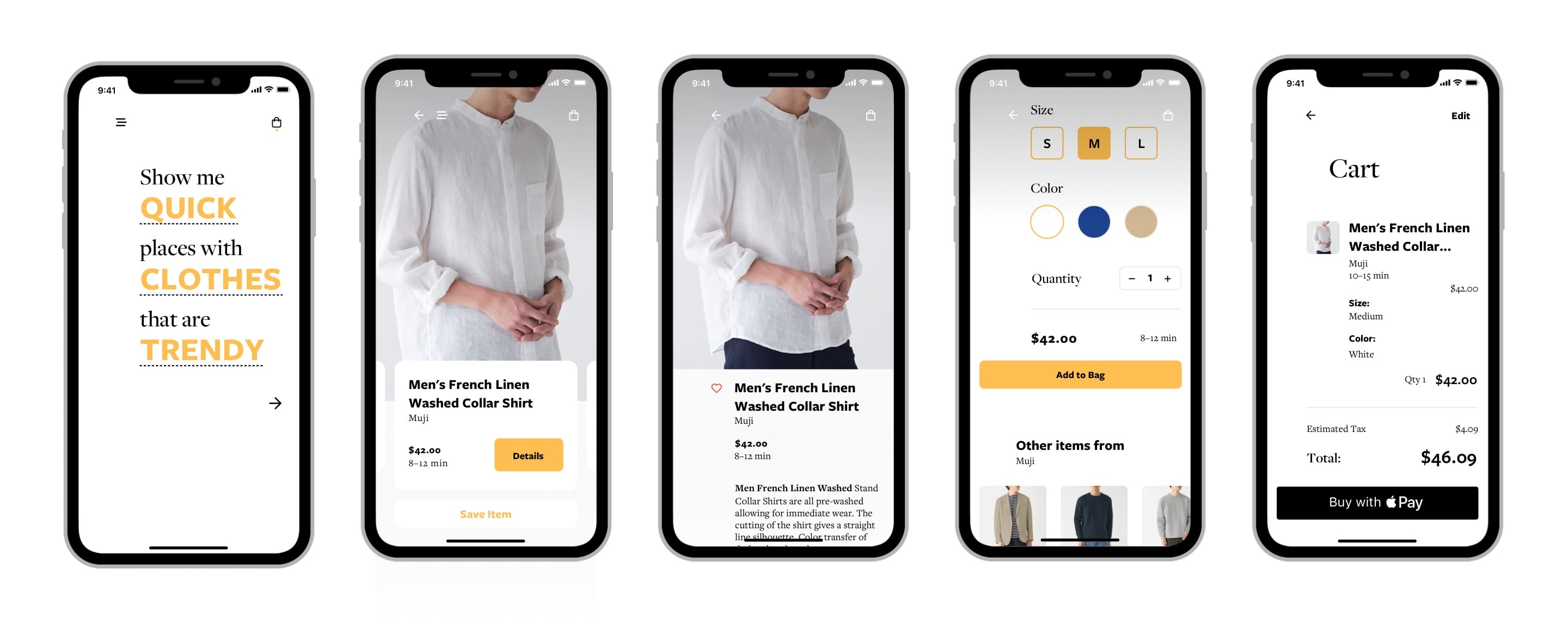
Sparked is a platform that expands the idea of making purchases on demand, allowing users to purchase items from stores nearby without ever needing to wait in line. Thus, allowing for complete freedom of movement until the item, and the user, is ready.
Scenario Video
Interaction Highlights
Project Focus
Design
Create a diverse system that can accomodate
different contexts.
Prototyping
Hone high fidelity micro-interactions and behavior.
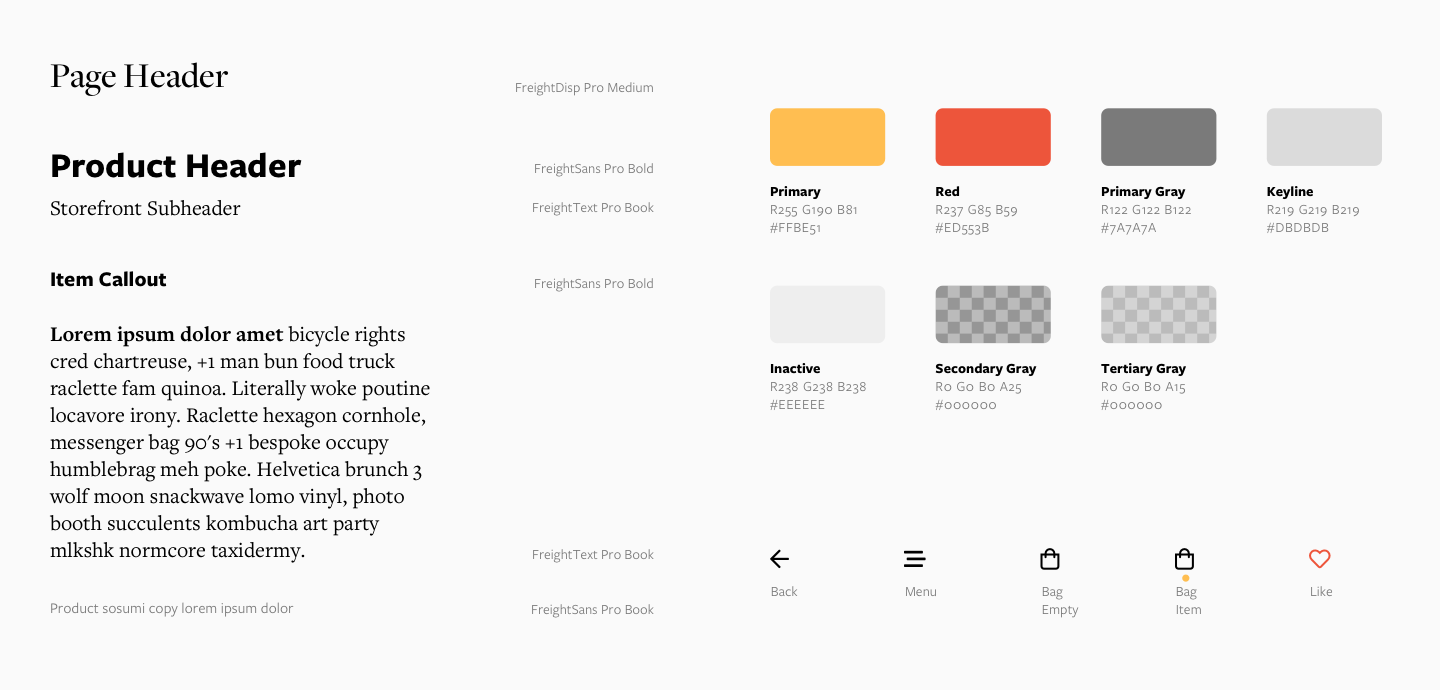
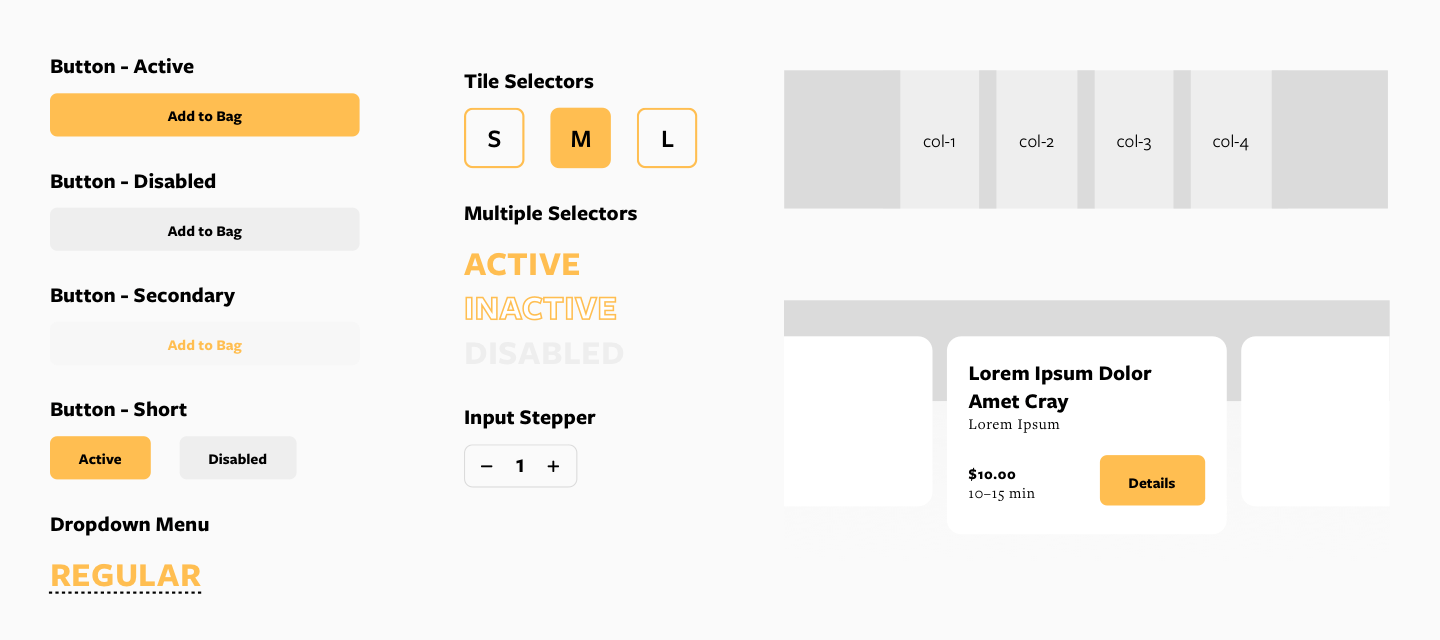
Design System
Finding a suitable font is one of the best adventures a designer can embark on. Frieght was decided as its serif family has great character and readability which fits the up-end but gentle tone I wanted to convey, and especially loved its old style numbers. Having a complementary sans serif family was the cherry on top.
The light shade of yellow further complements the gentle look / feel of the typeface and brings a breath of fresh air.


Prototype
Learning from some of the shortcomings of my prototype for Subi , I decided to try something different instead.
Efficiency
While Framer is an amazingly customizable tool to use, a lot of my time
was
spent debugging different aspects of an interaction, and as they piled on in terms of
complexity,
the overall performance of the prototype significantly decreased.
Golden Path
Without the
coded and dynamic abilities of Framer, this was a necessary compromise which I hoped would pay back in
terms of micro-interaction detail.
By utilizing the new Invision Studio I was able to take my designs and create a working concept for my page slider in just a little over an hour.
Outcome
This project was built upon the work of Subi, my previous project. To expand the concept further, I was able to create a much more well defined design system that expanded it beyond just food items, as well as learn a lot of new things in terms of a more effective rapid prototyping workflow.
While my original intentions were to further explore what else might be possible with the original idea, I feel as though it had become too restrictive of an area due to the amount of work and research that went into it previously. However, it remains as a project that I had lots of fun in completing, and the efforts in perfecting the previous "live screen interactions" as well as a light hearted video shows it all.